在当今数字化时代,医药电商作为连接消费者与医疗健康产品的桥梁,其重要性不言而喻,一个设计精良、信息展示得当的医药电商首页,不仅能够吸引用户,还能有效提升用户体验和转化率,如何通过科学合理的布局和内容安排,使医药电商首页既美观又实用呢?本文将从用户需求、信息架构、视觉设计、交互体验四个方面进行深入探讨。
一、用户需求为核心:明确目标用户与需求
在开始设计之前,首要任务是明确目标用户群体及其需求,医药电商的用户大致可以分为以下几类:
1、普通消费者:这类用户主要关注药品的购买、价格、使用说明及健康资讯。
2、患者群体:他们可能正在寻找特定疾病的治疗药物、治疗方案或健康管理建议。
3、专业人士:包括医生、药师等,他们需要专业药品信息、学术资料及行业动态。
基于这些用户群体的不同需求,首页设计应具备以下特点:
清晰导航:提供明确的分类导航,如“家庭常备药”、“处方药”、“保健品”等,便于用户快速找到所需商品。
健康资讯:设立健康知识专栏,提供疾病预防、健康生活等资讯,增强用户粘性。
专业服务:为专业人士提供专业论坛、学术资料下载等专区。
二、信息架构的逻辑性:构建清晰有序的页面布局
信息架构是决定用户体验的关键因素之一,一个好的信息架构应遵循以下原则:
1、简洁明了:首页应避免过多冗余信息,只展示最核心的内容和功能。
2、层次分明:采用“主菜单-子菜单-详情页”的层级结构,使用户能够轻松浏览和查找信息。
3、重点突出:通过颜色、字体大小等视觉手段,将促销商品、新品推荐等重要信息突出显示。
4、搜索功能:设置强大的搜索框,支持关键词搜索和分类筛选,提高用户查找效率。
三、视觉设计的吸引力:打造专业且温馨的界面
视觉设计是第一印象的关键,医药电商首页的视觉设计应遵循以下原则:
1、专业感:使用医疗机构常用的蓝色、绿色等冷色调,营造专业、可信赖的氛围。
2、清晰度:确保图片和文字的清晰度,避免模糊不清导致用户误解或不适。
3、色彩搭配:合理搭配色彩,避免过于花哨的色彩组合,保持整体视觉的和谐统一。
4、布局合理:合理分配空间,避免过于拥挤或留白过多,保持页面整体的平衡感。
5、品牌元素:适当融入品牌Logo、标语等元素,增强品牌识别度。
四、交互体验的流畅性:提升用户操作的便捷性
良好的交互体验是提升用户留存率和转化率的重要保障,在医药电商首页中,应注重以下几点:
1、快速响应:确保页面加载速度快,减少用户等待时间。
2、易用性:设计直观的操作流程和明确的操作提示,降低使用难度。
3、购物车与结算:提供便捷的购物车管理和一键结算功能,简化购买流程。
4、用户反馈:设置用户反馈渠道(如在线客服、留言板),及时解决用户问题。
5、移动友好:优化移动端显示效果和操作体验,确保不同设备上的用户体验一致。
五、案例分析:优秀医药电商首页的设计实践
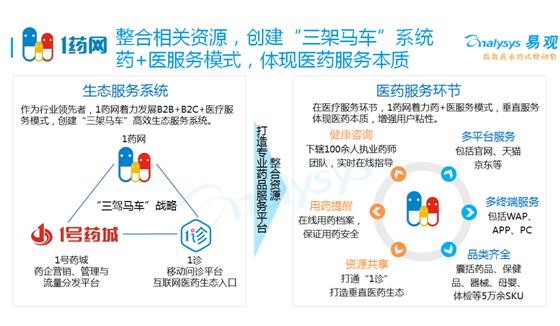
以“1药网”为例,其首页设计在信息展示方面具有以下亮点:
清晰导航:顶部导航栏清晰列出“药品”、“保健品”、“医疗器械”等主要分类,底部还设有“健康资讯”、“会员中心”等辅助导航,方便用户快速定位所需内容。
重点突出:“新品上架”、“热销商品”等区域采用醒目的颜色和布局设计,吸引用户注意,通过“健康百科”专栏提供丰富的健康知识和资讯。
专业服务:为专业人士设立“医学论坛”、“学术资源”等专区,满足其专业需求。
互动体验:“在线咨询”功能允许用户直接与药师或医生交流,提升购物体验和信任度。
移动优化:页面布局和元素在移动端显示良好,操作流程简洁流畅,适合手机端操作。
六、总结与展望:持续优化与技术创新
随着技术的不断进步和用户需求的日益多样化,医药电商首页的设计也需要不断迭代和优化,可以期待以下几个方向的发展:
AI技术应用:利用AI技术进行智能推荐、智能客服等,提升个性化服务水平。
















 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...